WordPressでホームページを作成する際、テーブル(表)を作成するのは何とかアイコン等を見つけてできたりしますが、色を付けたり、線の太さを変更する方法が意外と分かりません。デフォルト機能でもできないわけではないですが、スタイルシートを編集したりと結構厄介です。そこで、この記事では簡単にWordPressでテーブル(表)を作ってセルに色付けする方法をご紹介いたします。
基礎知識
プラグインを導入する前に、まずはWordPressの標準機能について知っておきましょう。WordPressにはGutenberg (グーテンベルグ)というエディターが標準搭載されています。見出し、リスト、画像、ギャラリー、カラム、ボタンなど、基本的な機能はすべて網羅されていますので、それだけでも十分に記事を書くことができます。ただ、何故か「テーブル(表)」については機能がイマイチなのです。
文章がメインのページであればテーブルが登場する機会が少ないですが、比較したり統計データを表現するにはテーブルが欠かせません。そこで、必要最小限の機能を入れて作業を進められることを目的に、プラグインを導入しましょう!
プラグイン:「TinyMCE Advanced」を導入しよう!
先述したとおり、標準搭載されたGutenberg エディターだけでは機能が少ないため、テーブルの機能を更に使い易くするためにプラグイン「TinyMCE」を使います。この先、Gutenberg エディターが充実すれば、TinyMCEは必要なくなるかもしれませんが、現時点でTinyMCEを利用している人は多いと思います。
TinyMCEをインストールすると、どういう機能が増えるのか?説明していきます。
標準機能のGutenberg (グーテンベルグ)エディター
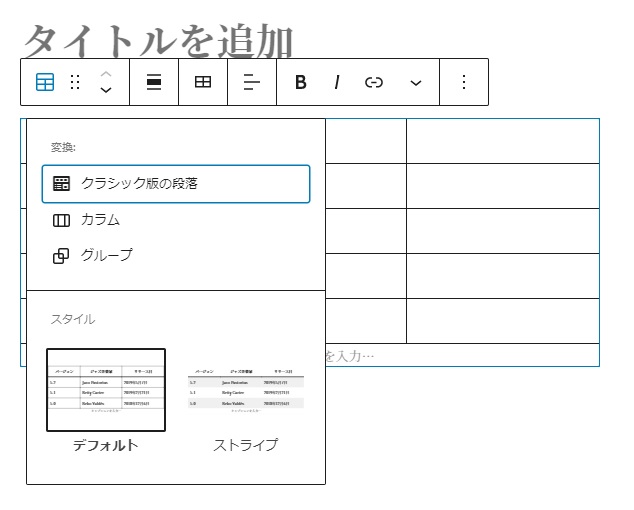
では、まずは標準機能であるGutenberg(グーテンベルグ)を見てみましょう。
上の図を見れば分かりますが、テーブルを作成することは簡単にできても、スタイルが「デフォルト」と「ストライプ」の2種類しかなく、また背景色も4色からしか選択できません。テーブルは簡易的なデザインが見易いとは思いますが、それでも少々機能が少ないかと思います。
それでは次に、プラグイン「TinyMCE」をインストールした後のテーブルを見てみましょう!
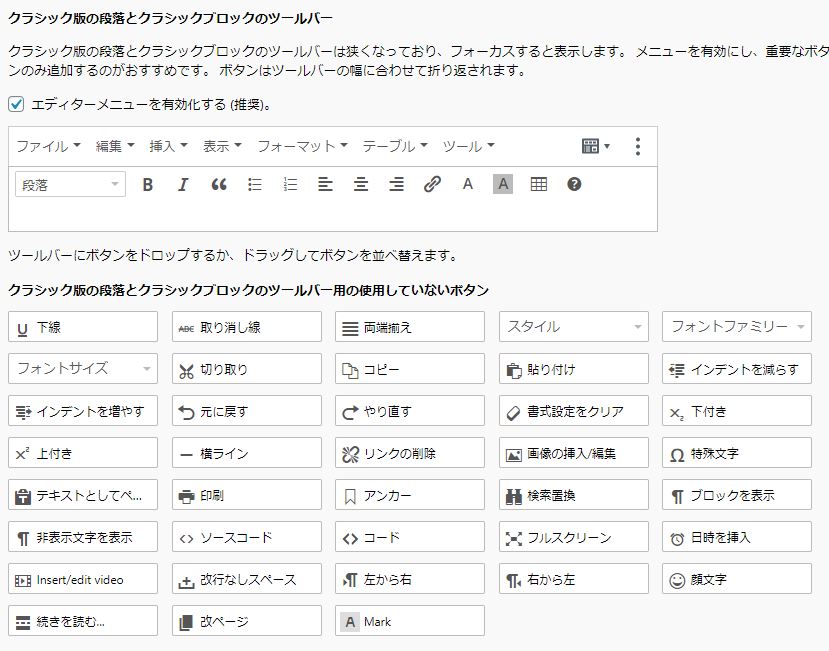
TinyMCEをインストールしたエディター
正確には、Advanced Editor Tools (previously TinyMCE Advanced)という名称のプラグインになります。以前は「TinyMCE Advanced」という名称でしたが、現時点では上記名称に代わっています。
※この記事では、正式名称が長いため「TinyMCE」と略称で記載させていただきます。

おなじようにテーブルを作成したあと、左のテーブルアイコンをクリックすると、「クラシック版の段落」という項目が追加されています。では、それを選択してみましょう!
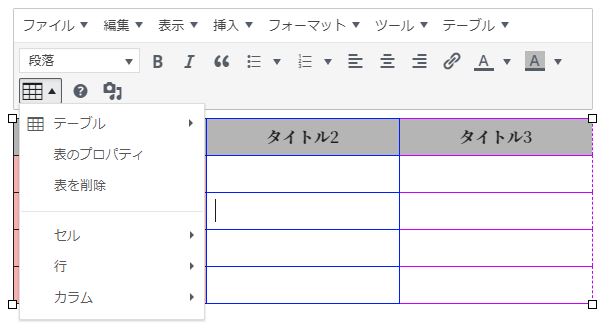
すると、下図のように詳細なエディターが登場し、テーブルアイコンをクリックすると、セルやカラム単位での設定することができるようになります。

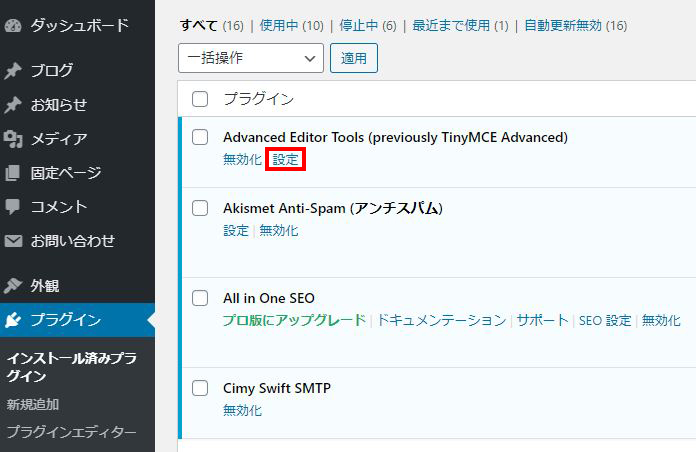
また、「TinyMCE」自体は設定も変更することが可能ですので、自分好みに機能を追加することもできます。WordPress管理画面の左のメニューからプラグインをクリックすると、インストール済みのプラグインが表示されますので、「Advanced Editor Tools (previously TinyMCE Advanced)」の「設定」をクリックしてみてください。
ここから、必要な機能をエディターメニューに追加することが可能です。フォントサイズやインデントなどはブロガーにとっては必須なので、追加しておくと便利だと思いますよ
補足:Block Editor と Classic Editor の関係性について
標準機能であるGutenberg(グーテンベルク)は、Block Editor でブロック毎に記事を作っていくのですが、そのブロックの中にクラシックブロックがあり、従来のエディターと同じように利用できます。また、クラシックブロックと同じ使い方ができ、クラシックブロックの機能を拡張したエディターがClassic Editor です。
Block Editor(Gutenberg)、Classic Editor、TinyMCEの3つが登場するため、とてもややこしいと思いますが、Classic Editor が元祖、Block Editor が最新、TinyMCEがその2つを繋ぐツール、と言えば理解しやすいでしょうか?
そして、TinyMCE の設定で、すべてを従来のエディター( Classic Editor )に変更することもできます。ただし、Gutenberg(グーテンベルク)は2021年まで Classic Editor のサポートがありますが、それ以降は無くなっていくと思いますので、Block Editor (Gutenberg) に慣れていた方が良いと思います。
とはいえ、現段階では、Block Editor (Gutenberg) の機能を充実させるためには、TinyMCE が必要といえます。